Responsive Four Card Feature Section (Flexbox/Grid) Mobile-First

Solution retrospective
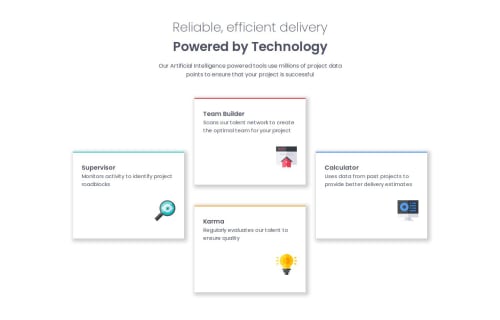
I'm most proud of achieving the intended layout, especially the initial attempt using Flexbox to create the staggered effect of the cards. Although it involved some complex negative margins, I learned a lot about how Flexbox can be manipulated.
Next time, I would definitely approach the layout with CSS Grid from the beginning. While I managed to get the visual result with Flexbox, Grid proved to be a much more intuitive and cleaner solution for this two-dimensional layout, as demonstrated by the solution provided by the community. This experience highlighted the importance of choosing the right tool for the job.
What challenges did you encounter, and how did you overcome them?The main challenge was initially trying to position the four cards in the specific staggered, almost diamond-like layout using Flexbox. I spent a significant amount of time playing with margins, including negative margins, to achieve the desired visual.
I overcame this by exploring alternative layout methods and realizing that CSS Grid was a more semantically appropriate and efficient solution for this type of two-dimensional arrangement. Reviewing Grid concepts and seeing a Grid-based solution helped me understand its power for these scenarios.
What specific areas of your project would you like help with?I'd appreciate feedback on:
Best practices for choosing between Flexbox and Grid for different layout scenarios. This challenge really highlighted the strengths of Grid for bidimensional layouts, and I'd like to solidify my understanding of when to prefer one over the other. Code clarity and organization in my CSS, especially in the Flexbox attempt. Are there ways I could have structured the Flexbox solution more effectively, even if Grid was the better overall choice? Responsiveness of the layout across different screen sizes. While I aimed for a responsive design, feedback on how well it adapts to various viewport widths would be valuable.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Mahi-Mani
Flexbox - Can be used if the layout is simple. If we need to align the contents either vertically or horizontally, then flexbox is easy and ideal one to choose.
Grid - If we need to align the contents both vertically and horizontally then grid is the ideal choice.
Media queries - Consider writing rules for different screen sizes. Have breakpoints like (350px, 700px, 1000px, 1200px..)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord