Submitted almost 3 years agoA solution to the Intro section with dropdown navigation challenge
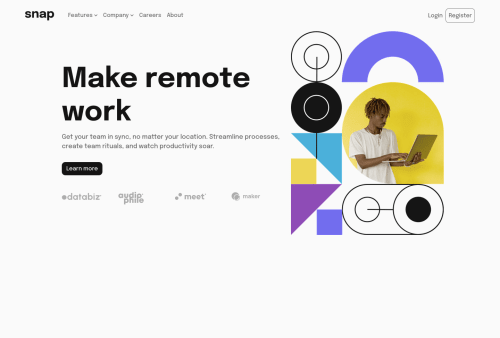
Responsive hero section with dropdown navigation made with bootstrap
sass/scss, bootstrap
@Ander-Tk

Solution retrospective
All feedback is greatly appreciate.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anderson Santos Da Silva Filho's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord