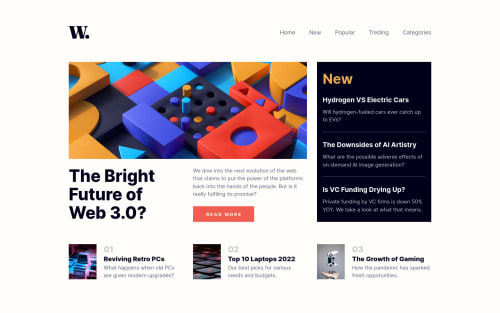
Responsive home-page using HTML, CSS, Javascript

Solution retrospective
I found difficult when about the version movile I was try to resize the logo, because it is a "svg" file, then I tried by "scale" but, after there was a problem when I tried to align the margin left within of "nav".
Please log in to post a comment
Log in with GitHubCommunity feedback
- @dusan-b
Hi,
to answer your question, you can easily change the size of inline SVG images by replacing
widthandheightwith theviewBoxattribute.Here's an example with a width of 200px:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 65 40" class="nav__logo--desk"> ... </svg>.nav__logo--desk { width: 200px; height: auto; }Just make sure that the last two values of
viewBoxare the original width and height of the SVG image.Regarding the advice of @AdrianoEscarabote, it's the right way to build semantic HTML, but the primary navigation
<nav>always belongs inside the page<header>.Hope this helps. Keep it up, and happy coding!
Marked as helpful - @AdrianoEscarabote
Hi AndresFelipeForero, how are you?
Welcome to the front-end mentor community!
I really liked the result of your project, but I have some tips that I think you will enjoy:
- We have to make sure that all the content is contained in a reference region, designated with HTML5 reference elements.
Example:
native HTML5 reference elements:
<body> <header>This is the header</header> <nav>This is the nav</nav> <main>This is the main</main> <footer>This is the footer</footer> </body>this is a nice challenge to train this
The rest is great!
I hope it helps... 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord