responsive HTML, CSS grid and Javascript

Solution retrospective
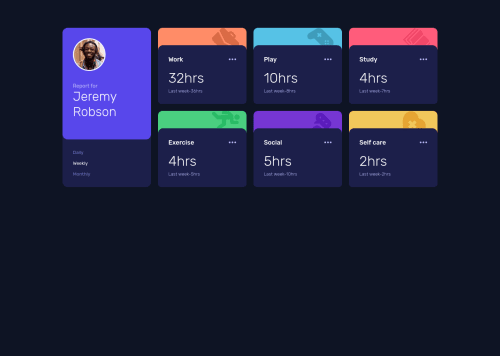
Hi in this challenge I had a problem with the bottom border-radius of the data cards showing 1px annoying gaps between parent and child Divs. I don't know is it because of my screen resolution or something else but I solved it with reducing the border-radius of the child div Any feedbacks would be appreciated. Thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Jukiyoomi
Hey, I don't know if I get your problem, but you can try to put border-radius only on parent and set overflow to hidden, so you don't need border-radius on child to fix you problem. I hope that can help you :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord