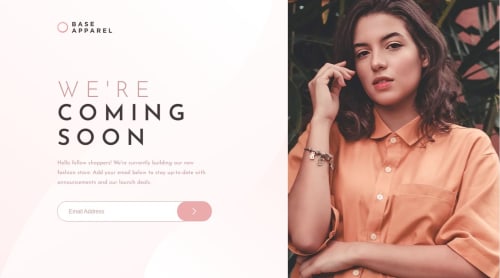
Responsive HTML5/CSS3/JS Base Apparel Coming Soon Page

Solution retrospective
This was the first time I implemented some basic email validation on JavaScript. I made so I could re-use the code in upcoming challenges that bring the same requirement.
The validation itself is not bullet-proof (since it's client-side, anyway), but provides a good start.
This was the first project, however, in which I decided to make a design change. The FEM's model includes a submit button that feels completely out of place with an apparent "3D-look" that sticks like a sore thumb and is disturbingly reminiscent of iOS's slide-to-unlock feature. It makes no sense visually. I thus removed the linear gradient and the box-shadow in favor of a flat style. I also changed the email field's background color so a higher contrast would differentiate it more from the feature's overall background.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @shalomkerry
your's better in the email box than the design. the white contrast is nice.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord