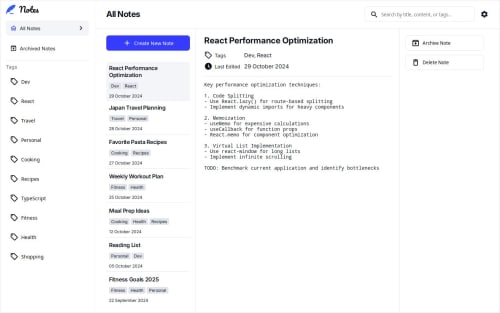
Responsive | Interactive | Animated Notes App

Solution retrospective
I am excited to have managed to tackle this challenge and implement all functionality, regardless of the difficulties I may have encountered during development.
I underestimated the complexity of this challenge, as I initially implemented the desktop version, which was surprisingly easy as I used conditional rendering instead of routing. The tablet and mobile versions were the tricky ones and posed a challenge that forced me to use react-router for routing, as I noticed conditional rendering would have created an unreadable code.
The current version is working as expected, and I look forward to hearing any feedback you might have on how I can improve my solution or anything I may have missed.
I am very happy with my decision to get the Premium subscription because not only do the designs provide a clear guide on potential components you could build for reusability, but you also get a prototype that makes everything clear regarding how the software you are building is intended to behave.
Happy coding
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Victor's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord