Submitted about 4 years agoA solution to the Interactive pricing component challenge
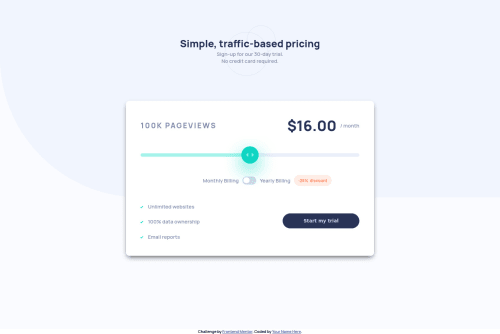
Responsive Interactive Pricing Component using CSS Grid, Flexbox, JS
@anuarshaidenov

Solution retrospective
I would really appreciate any feedback/critique. I want all the smoke, please don't be shy. All love and blessings🙃
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anuar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord