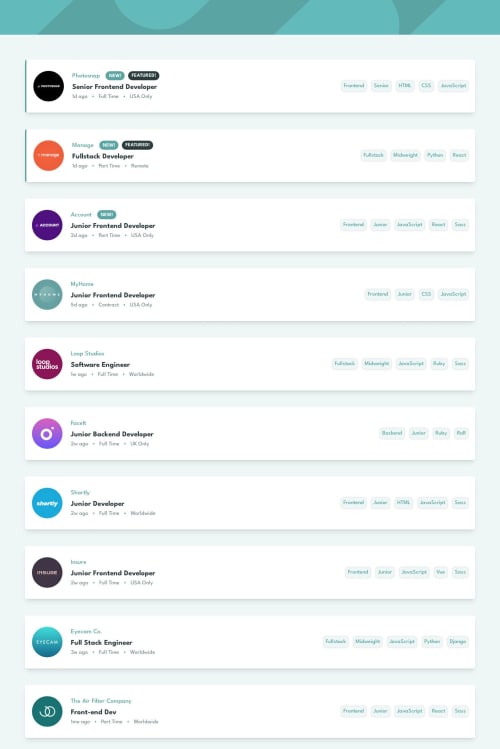
RESPONSIVE JOB LISTINGS APP MADE WITH REACT + TAILWIND

Solution retrospective
While building the project, I found it challenging to implement the filter functionality for the job listings based on multiple categories. I was unsure of the best way to structure my code to handle filtering on multiple criteria and how to make the filtering process efficient and user-friendly. I also had questions about best practices for organizing my React components and managing state in a scalable and maintainable way. Overall, I learned a lot from this project and am always looking for ways to improve my skills and knowledge. 😊
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aweliego
Hi Azar, well done on this challenge! 👏
Unlike most solutions I've seen, yours is quite interesting because the user gets the results that match exactly all the selected filters (some if I filter on 'CSS' I get 2 results but if I add 'Senior' to that I get only one, while in other solutions, including mine, you still see 2 results). My filtering function is very similar to yours but I see that it's because you used the
everyarray method while I usedsome. So nice to notice these little differences that have different effects!What you came up with to remove the filter blew me away, I would have never thought of doing it like that. Will definitely make a note of this! ✍️
If I had a critic it would be about the overall structure and how the components fit together. To me it's a little bit tricky to comprehend. The component names could in my opinion reflect more what their role/content is, for example I would have chosen the name Search over Filter (a bit too generic given how much the word filter can be used through this project); JobCard and JobListing also sound too much of the same to me. But finding good names for each component of this project wasn't easy for me either, especially when it comes to the filter buttons inside the job listings and the 'tags' in the search bar.
I think you did a great job and I learned from your solution! Good luck with your future projects! :)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord