Responsive Landing Page

Solution retrospective
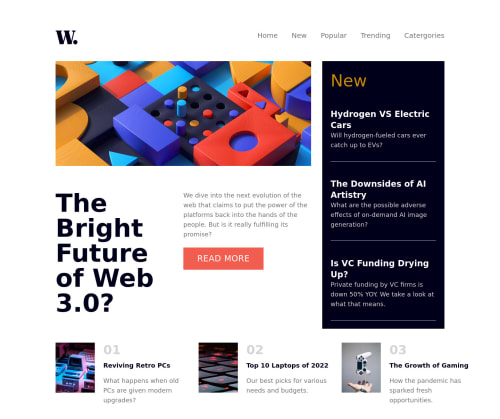
The idea behind this project was to make this simple grid landing page, using react, typescript, and tailwind css.
Even though I could have could have made this page using HTML, CSS. I wanted to challenge my React skills and see if I could get the same results using React. I did not spend to much time styling this page other then the given example, but I did map through an array of data for the content on the sidebar and the lower section articles.
Welcoming all feedback thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @sulemaan7070
hey Blair Chappell, great job here are some tips to help you improve the site..
1.I see that you have applied only the
desktop-imageon both the desktop and the mobile versions.. you will find theimage-web3-mobilein theimagesfolder.. you can responsively change the image based on themedia-query..2.You can use
pictureelement here which helps you to switch between the images based on the media-query.. more about picture element here📚3.The hamburger menu is not aligned with all the mobile sizes.. and it doesn't seem to be working on click...
if you really want to get good at react you can pick challenges with intermediate level of difficulty
The transitions are the best part of your site great job!! happy coding
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HEADINGS ⚠️:
- This solution has generated accessibility error report due to lack of level-one heading
<h1>
- Every site must want at least one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- So we want to add a level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
ESSENTIALS ♻️:
- And, This solution has also generated accessibility error reports due to lack of
langand attribute andtitletag insidehtmlelement
<html>element must have a lang attribute with valid value, so fix it by<html lang="en">
<html>element must have atitletag, so fix it by adding<title>News Homepage</title>inside thehtml
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord