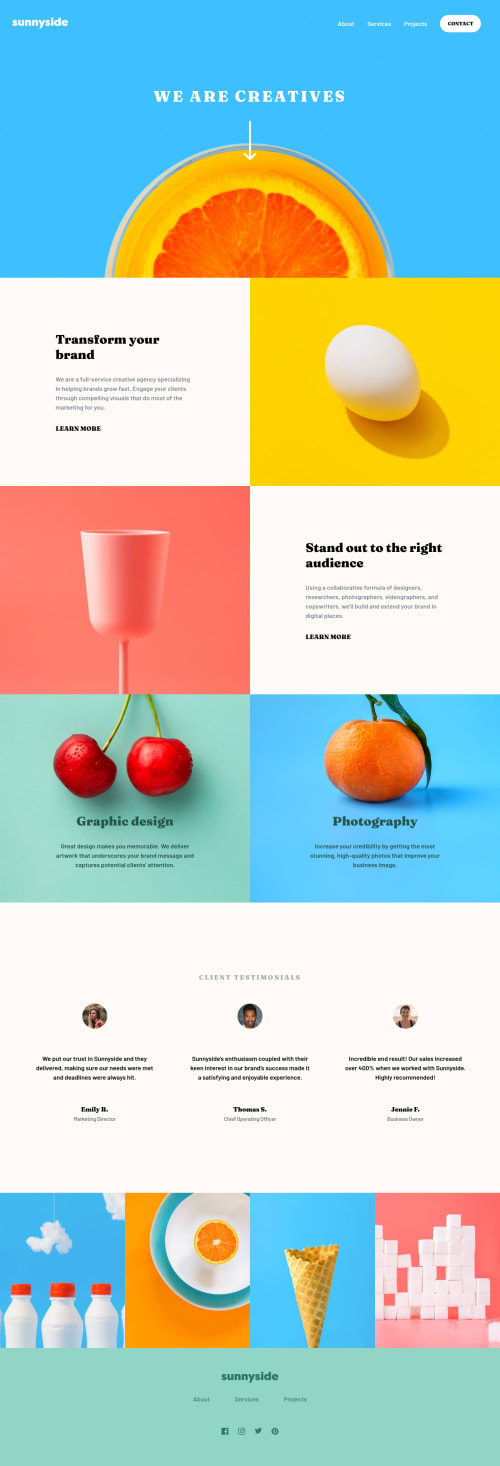
Responsive Landing Page *Grid and Flexbox*

Solution retrospective
Hi everyone! For this project I tried to make the page responsive on a larger range of displays, as opposed to the usual 375px mobile 1440px desktop specifications the guide gives us typically. I have a few questions.
- It seems that some colors were missing from the style guide. I had to use a color picker on the design images to track them down. Did anyone else notice this?
- The images for desktop were blurry when on a larger screen also wondering if anybody had this issue?
- I attempted to use srcset to control the responsive images. (You can see I kept this for the header image) however I ran into issues making it work when switching to a desktop layout as the images actually went smaller in many cases as the layout switched from a 1 column layout to a 2 column layout. I opted to use media queries to display the appropriate images at different screen widths. Did anybody use srcsets? If so how did you make it work?
As always any feedback would be greatly appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aUnicornDev
A horizontal scroll bar appears on the desktop layout.
This is because you have used
vwas a unit of measurement.In the
.main { grid-template-columns:50% 50%}and#image-gallery { grid-template-columns: 50% 50%; grid-template-rows : 50% 50%; }will fix that.The reason is that a 100vw will not take into account the width of the vertical scrollbar, and thus 100vw+scrollbarWidth will create a horizonal scroll whereas 100% width will take the vertical scrollbar into consideration as well.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord