Responsive landing page Reactjs Nextjs TailwindCSS framer-motion

Solution retrospective
Hi 👋
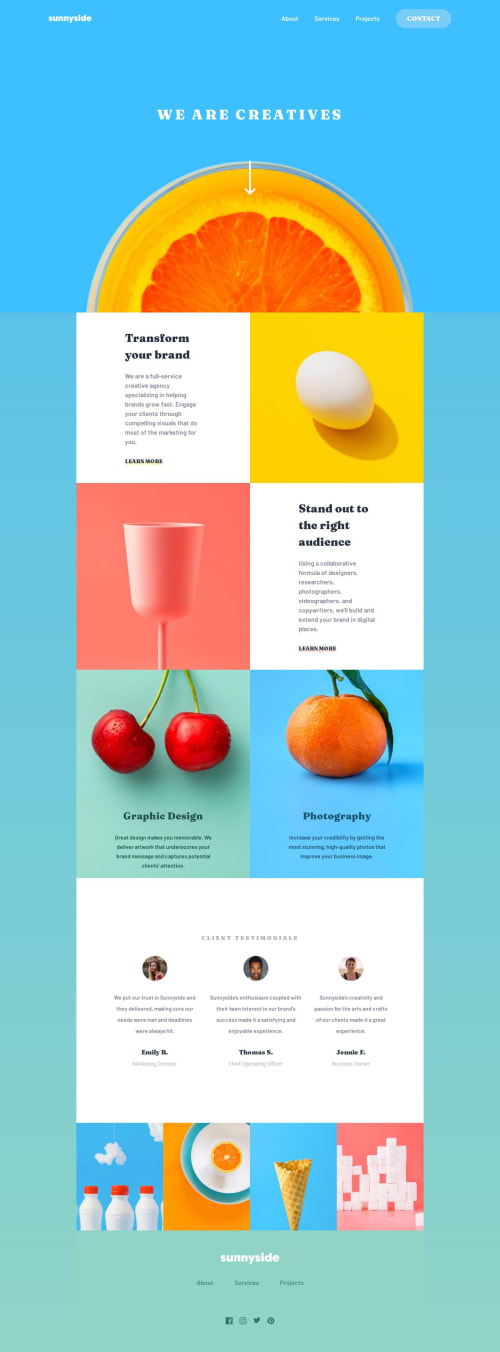
This is my solution to the Sunnyside Agency landing page.
I've been doing some landing page type projects over the last few weeks just to really become accustomed to the process of building SPAs with React.js, Next.js, and TailwindCSS.
What challenges did you encounter, and how did you overcome them?Honestly this project turned out to be much more difficult than I originally anticipated. It is very much image-centric and I struggled initially with applying different layouts with absolute and relative positioning of images and overlayed text whilst maintaining good responsivity.
However, I'm pretty happy with the end result.
What specific areas of your project would you like help with?If anyone has experience or some words of wisdom for dealing with these kinds of pages where a lot of the layout consists of images then I'd love to hear from you.
Thank you all 😁
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jake Godsall's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord