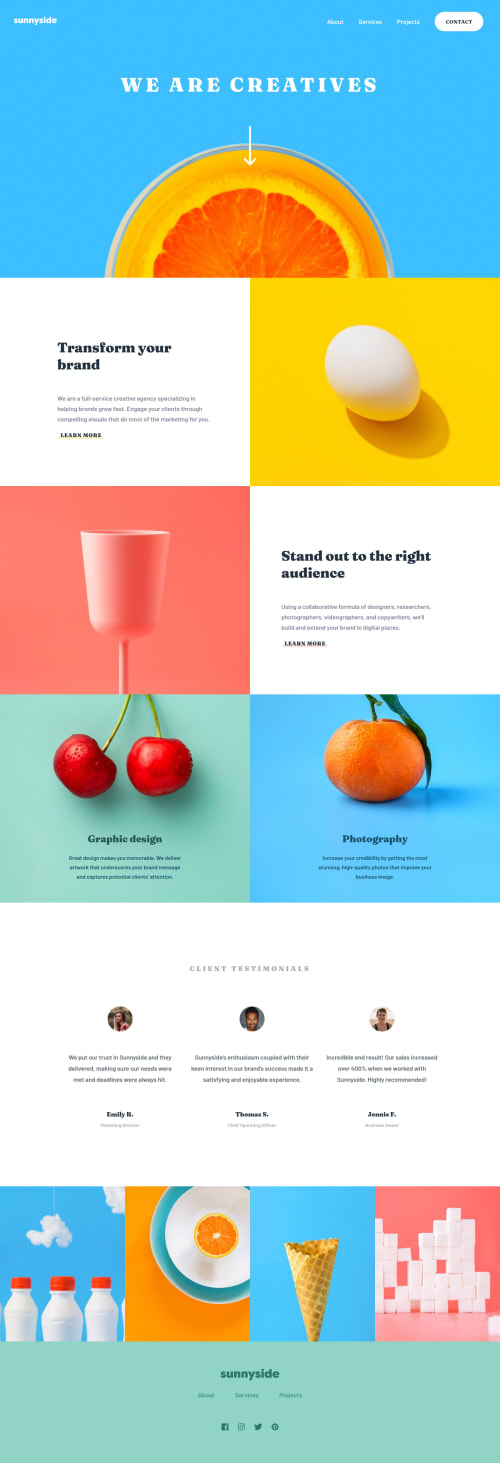
Responsive landing page using css and flexbox

Solution retrospective
I still have some refactoring to do and fixes on the mobile menu, but any feedback appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aUnicornDev
Hey,
The site perfectly matches on 1440px so kudos on that.
But if we move to a larger screens or smaller screens, the site isn't fully responsive because you have a breakpoint on 1024px and a
min-width:1440pxOn mobile view, use
background-position:centerwithbackground-image:url(...)because the images(hero, transform etc.) are pushed down
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord