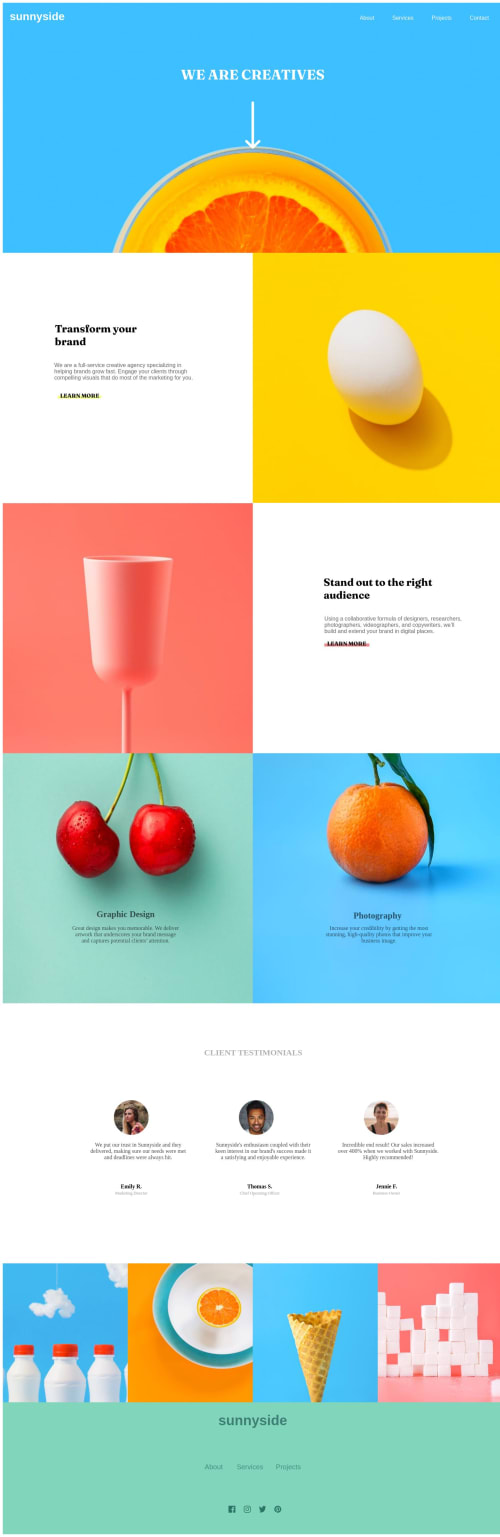
"Responsive" Landing Page using CSS and Html

Solution retrospective
Even though I managed to use a CSS grid, I found it extremely difficult to make this page responsive. I'm really unsure how to do it. On my last challenge I created a separate section just for mobile in my HTML and then styled it under Media quotes in CSS. However, I am not sure this is the best practice and would love some advice if anyone has any.
I was also unable to round the outer edges on the line under/behind the two phrases "learn more", I used Linear gradient to create the lines and again I'm not sure if this is the best practice. I tried to make the edges rounded using border-radius, however, this did not work.
Also some of the fonts I was unsure about. I feel like they did not use just Barlow and Fraunces throughout. For example for the titles "sunnyside", I couldn't find out what font they used and the closest I could find was Arial.
I am a newbie, I have followed some free courses to learn the basics but everything else I know, I have taught myself by looking for solutions online.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on lem31's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord