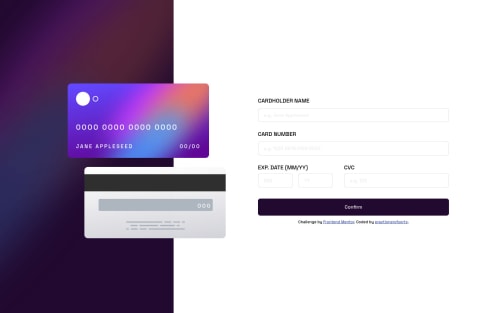
Responsive landing page using Css flex and Javascript

Solution retrospective
I tried my best but I couldn't find a way to add the linear gradient to the input border. If you have any advice on how to do so, please tell me.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Moseslu9
Hey Bright! good job // Desktop you can adjust the input field with width:60%; to make it more beautiful .. do it for the "general button" and "CVC" too..
but otherwise, it's looking good!
Marked as helpful - @bagas-defandi
Hi
While doing the last project I find this article to make border with linear gradient.
I hope it will help you :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord