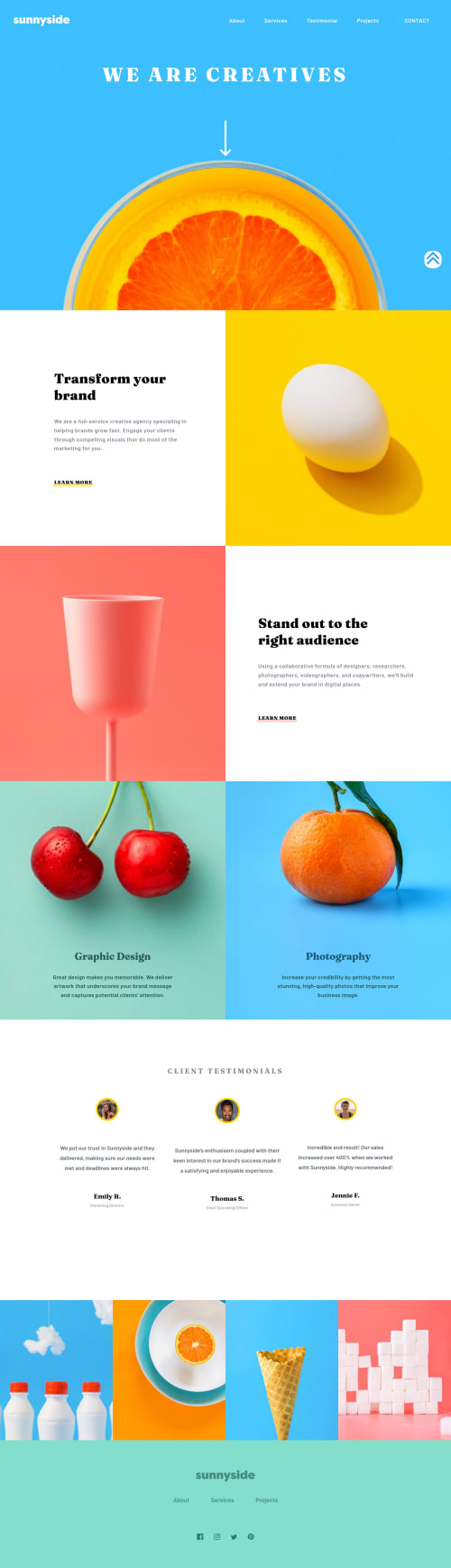
Responsive landing page using css flex-box

Solution retrospective
Building the layouts of this landing page is what i find difficult and placing text on the page was challenging. I would love get some feedback for this project.Thank you
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on om's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord