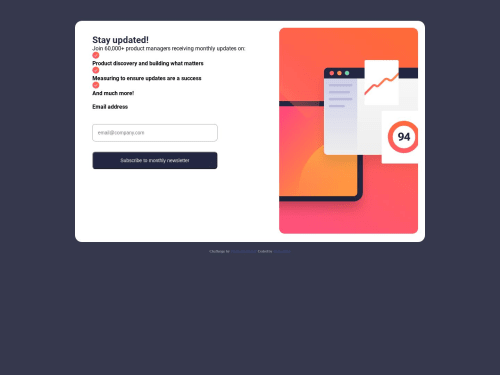
Responsive Landing Page Using CSS Flexbox

Solution retrospective
- I can't make the icon with the text on the same line.
- My h1 tag has a size-font of 26px but it not showing it's effect on the server.
- I don't know how to do the error state using JavaScript.
- I don't know how to link the success.html to the index.html file when a user successfully login in their details using javascript.
- I don't know how to make the button background image look like the design when the cursor is on it.
- The email tage on the success server is not coloured despite puting CSS for it.
- I tried to make this project close to as the one in the design file. I would like some feedback and some links to learn the concepts that i don't know as stated above.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @OneManBanned
Hi Aisha, here is some answers and advice...
- 1 - You currently have your img inside the
spantag and theh4outside. It would be better if you used this structure
<li> <img src="./assets/images/icon-success.svg" alt="" id="icon"> <p>Product discovery and building what matters</p> </li>And then wrap all three
litags in aultag. Although, even then the image and the text would'nt be on the same line. Because <p> is a block level element. In order to get them on the same line you could declare.li { display: flex; }-
2 - The font size is being applied to the <h1> for me.
-
3 - I think you could probably find a good tutorial on YouTube for this.
-
4 - The easiest way to link your success.html would be to take everything inside the success.html <body> tag, wrap it in a <section> tag and place it into your index.html above the closing </body> tag and then toggle display in your javascript.
-5 - A combination of linear-gradient and box-shadow are used to create this effect. (I['ve linked their mdn pages) and here is useful tool to create box shadows - link.
-
6 - The span is colored it's just a very dark blue. Try adding a brighter color.
-
7 - I would suggest completing more newbie challenges on frontend mentor. They let you concentrate on small but important details and after a few you will feel a lot more confident tackling the tougher challenges.
Hope that helps. Happy coding!!!
Brendan.
Marked as helpful - 1 - You currently have your img inside the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord