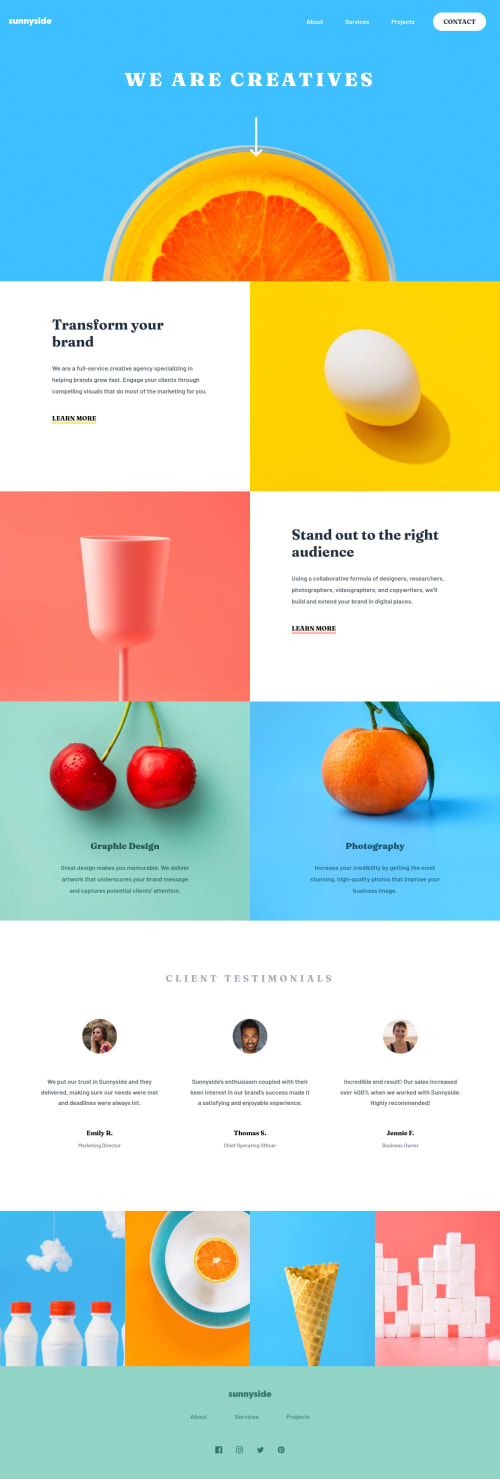
Responsive landing page using CSS flexbox

Solution retrospective
How can I better position the down-arrow? Let me know if you find any fault or something that can help me improve.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Art-wdt
Maybe it doesn't matter.
-
About this - check your report https://www.frontendmentor.io/solutions/responsive-landing-page-using-css-flexbox-f7wwnBubd/report
-
Please see design files in your challenge. I think .testimonials{background-color: rgb(255, 251, 248);} for example
-
- @Art-wdt
Hi @DeCaptainDan ! I completed this challenge just now. I liked your work. Great job
What about:
- HTML5 Landmark Elements
- Background color of the section with reviews
- <ul> must directly contain only <li>
- Burger menu doesn't work
Wish you happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord