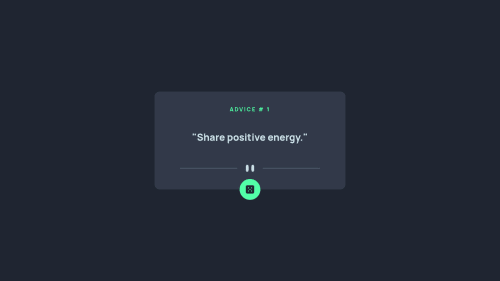
Responsive landing page using CSS flexbox, @mediaquery

Solution retrospective
-
The only problem I think I have for now is I don't understand why doesn't it show me a new tip every time I click? Maybe it is related to getting data from api, do I have any problem in the code?
-
One more question about CSS styles and HTML structure: how else could you build these extra accesories at the bottom of the board?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @shivaprakash-sudo
Hello Iryna,
- You can get around the caching by putting the below code as a second argument in the
fetchAPI.
{ cache: "no-cache" }After I've done this in my code, I started to get a new advice every time I clicked. Let me know if it doesn't work.
Marked as helpful - You can get around the caching by putting the below code as a second argument in the
- @Enmanuel-Otero-Montano
Hello Iryna!
The API documentation says that it won't show a new tip before 2 seconds have passed since the last one was shown.
Note: Advice is cached for 2 seconds. Any repeat-request within 2 seconds will return the same piece of advice.
This is what the documentation literally says.☝
You can directly insert the two svg's into the HTML for the divider bar and show one and hide the other depending on where the page is viewed (there is one for mobile and one for desktop) with the property
display: none;or you can add a div and by CSS display the bar on that div with the background property. I recommend the second option.I leave you the official documentation on background.👇
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord