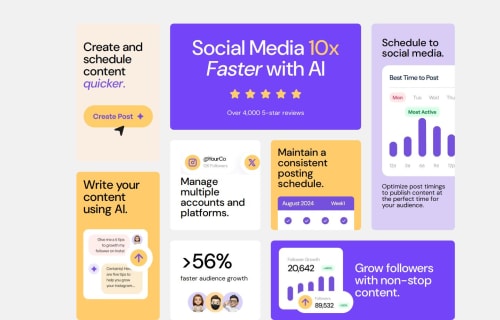
Responsive Landing Page Using CSS Grid

Solution retrospective
I am proud that I was able to complete it in a timely matter. I do think there were areas I could always improve in and make the code simpler when it comes to adapting to a mobile device.
What challenges did you encounter, and how did you overcome them?The mobile adaptation was quite difficult as well as full understanding how to contain images will also allowing them to spill beyond there div.
What specific areas of your project would you like help with?Honestly nothing specific, maybe overall syntax as well as CSS structure.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Thaththathirian
Great, everything was good, you have created as same as in the design but can handle margin-width and margin as auto effectively to make it center
- @Sir-josh01
Great layout and alignment, this looks good
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord