Submitted over 1 year agoA solution to the Results summary component challenge
Responsive Landing Page using CSS grid
@drk-Arthur

Solution retrospective
What specific areas of your project would you like help with?
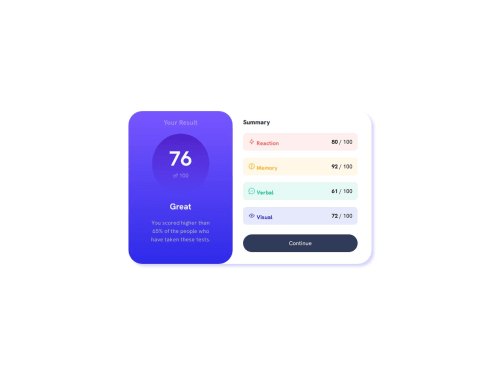
I had some problems with the icons, had no idea how to allign them in the summary. Also had some problems with the sizing, tried to make it look as close as possible to the challenge.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arthur's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord