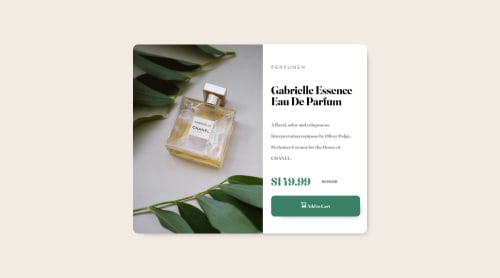
Responsive landing page using flexbox

Solution retrospective
Using flexbox :wcontreras My first challenge From Nicaragua.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Aik-202
Hi Walter, Nice work!!!!. I have some suggestions though
- Change the
divtag with class container tomain, as there must be amaintag in your html... - You can change the
buttontag to adivand give it aria role "button", this will help fix the html issue. i.e<div role = "button"></div> - Instead of using
h1tag for the striked price you can use thesuptag , it's used for superscripted text in html... and it can be embedded in the firsth1tag with class precio i.e<h1 class="precio" > $149.99 <sup>149.98</sup> </h1>.. by doing this you will reduce the spacing between the two digits..
Marked as helpful - Change the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord