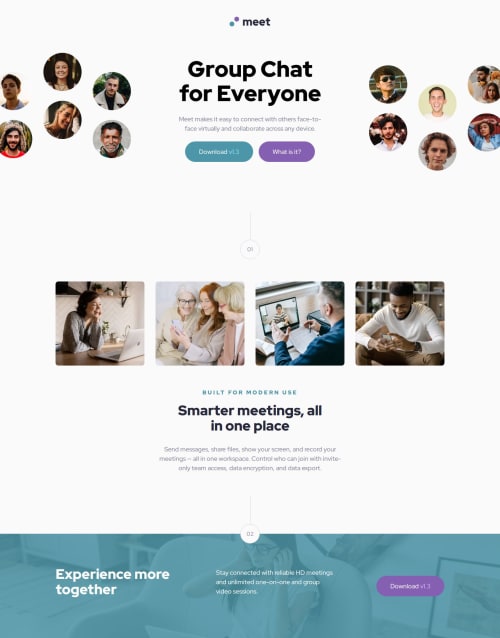
Responsive landing page using flexbox and grid

Solution retrospective
I'd like to know if the approach using the <picture> elements is a valid one for this case or if there's a better way.
Also, when comparing with the design, the footer image didn't seem to be fitting exactly the same, even though I was using the correct one for each breakpoint and the footer size was the same. If someone could take a look it would be very much appreciated.
Other than that, any other feedback regarding other parts of the project is welcome. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@AnguiNator
🔧 Empty alt attribute on the picture-hero-right image Suggestion: Even if the image is hidden at certain screen sizes, you shouldn’t leave the alt attribute empty in case the image does get displayed. Use a descriptive alt instead.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord