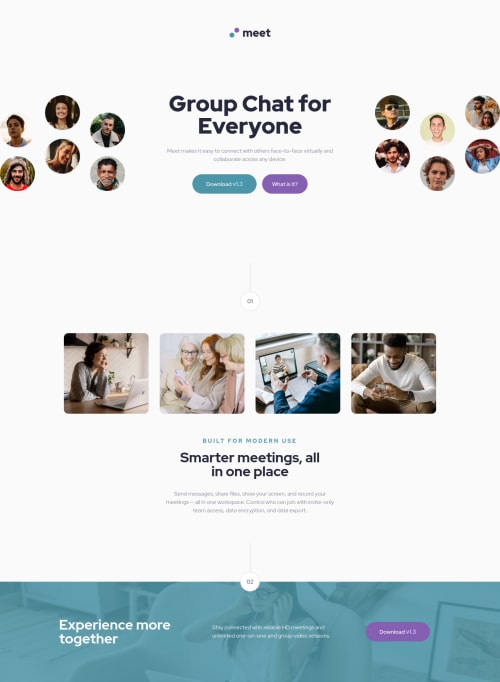
Responsive landing page using Flexbox,Grid and CSS Custom properties

Solution retrospective
I would love to hear your thoughts, and how could I improve my code !
Thank you! And happy coding :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ACdev27
Looks excellent. I just saw one issue. For the footer, when the screen width it is over 1400 px, the footer does not expand beyond that. I think on most websites a footer like this would continue to grow wider, and stay full window width at larger screen widths, and would not just end, and remain 1400px wide, with white space on both sides.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord