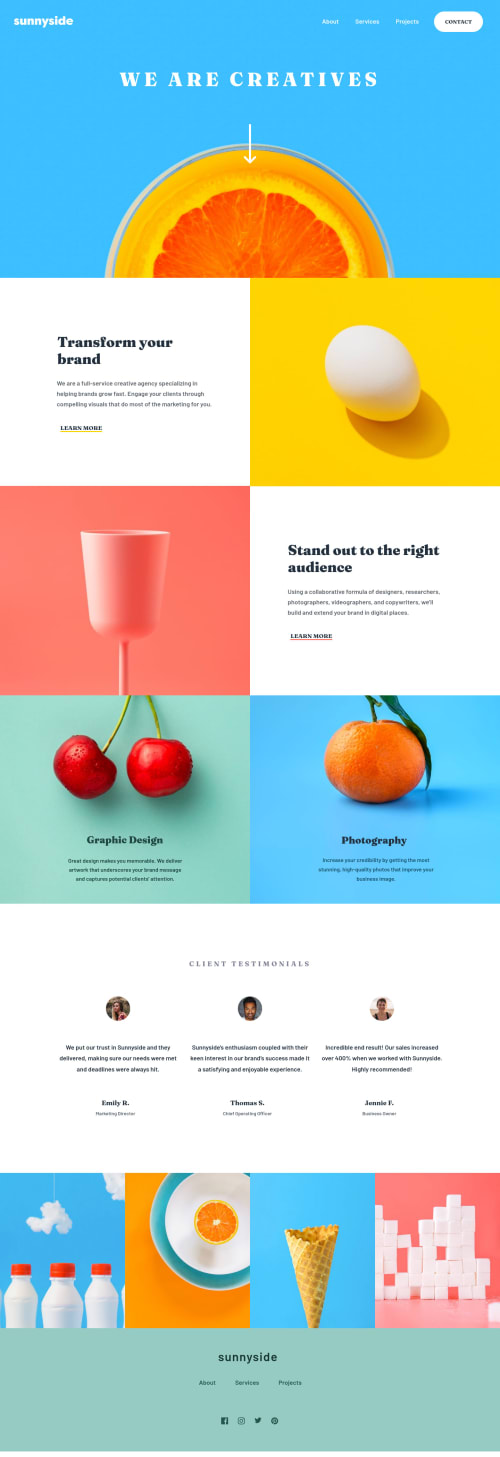
Responsive landing page using Grid

Please log in to post a comment
Log in with GitHubCommunity feedback
- P@jairovg
Hey @mgallegoa, here are some feedback on your solution
- You're using for
background-sizeacontainvalue which stretches the image to its container height, but it won't do it to its width. Try to check thedev toolsfor different breakpoints like425pxor768pxand see how this value affects the page. Look for the possible values you may use in the MDN docs. - You have multiple
a11yissues; probably solving one, in particular, may solve others; this ispage must have one main landmark. You can read more about this issue on the Deque University Axe rules page. - The navigation elements are a list with a
hoverstate but are not interactive elements. So I suggest you add ananchorelement inside eachliand handle the different element's states here. - The same comment above applies to the logo and all the page elements where you handle the hover state with non-interactive elements.
- You have a
ulwrapped by adivin the footer. Think about these elements and what would be the better semantic way to handle them. - I've noticed you also are using some empty
divelements with the goal of handlingbackground imageswith images at different breakpoints. Think if all these images are decorative or if some of them are content images. Here I'm sharing an entry about handling responsive images withHTMLelements, in case not all are decorative or need to be addressed, not asbackground-images. - Finally, I think
client testimonialsmay be considered a list. If you see the documentation, list allows havingflow contentelements.
Marked as helpful - You're using for
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord