Mariem Ehab• 335
@MaryEhb
Posted
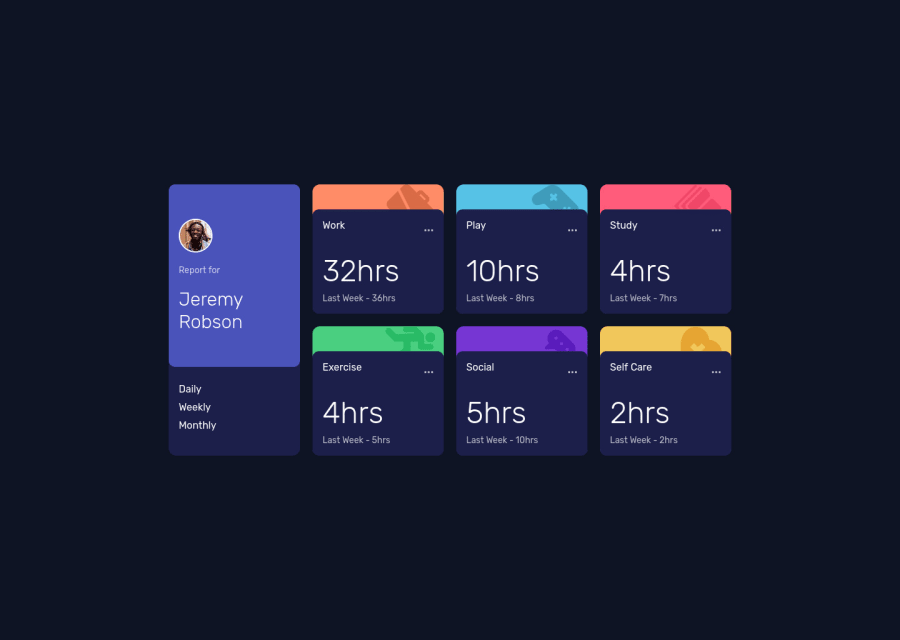
Well done this design can be a little tricky for some people and I liked how you dealt with the backgrounds of the boxs I just have some small modifications you may have not seen:
- The frequency div should align its children in a row at small screens
- the three dots icons color should change to white when hovered on
- and also don't forget to make the frequency selected item be white and the other choices grey when you add js That's it hope this help and I will be waiting for the active state of the site
Marked as helpful
1
Hala• 200
@halamh
Posted
Hi @MaryEhb ! Thank you for your suggestions, I'll implement them asap!
0