Responsive Landing Page Using HTML, CSS and JavaScript

Solution retrospective
🔥 Exciting Announcement 🔥
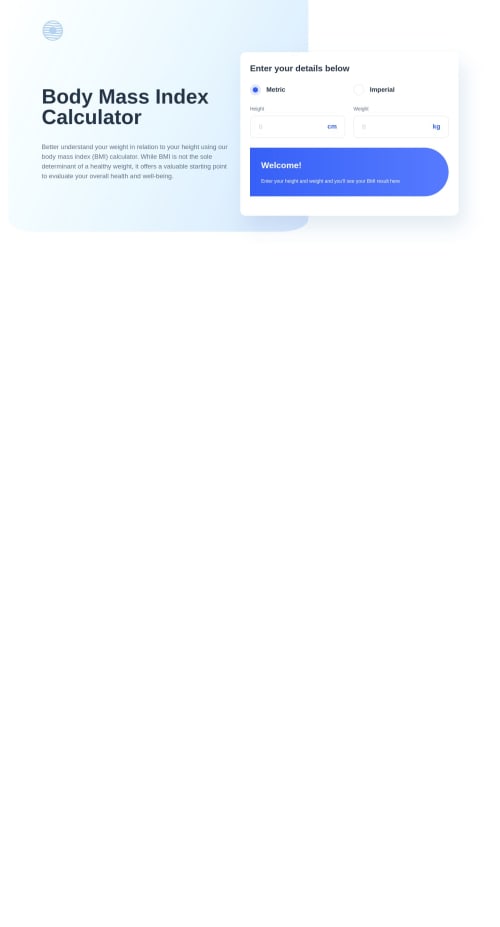
I am happy to share the latest project I have been working on: my brand-new landing page featuring a cutting-edge BMI calculator! 🚀
With this tool, I have made calculating Body Mass Index (BMI) more accessible in a snap. The BMI calculator considers height and weight to determine a person's BMI, providing a quick and accurate body composition assessment.
Some cool features of this BMI Calculator:
🎯 Precision: The algorithm behind this calculator has been fine-tuned to deliver precise results, ensuring accuracy in every calculation.
⚡️ Speed: In seconds, users can input their information and receive instant feedback, eliminating the hassle of complex calculations or sifting through charts.
🌟 User-Friendly: I've designed the landing page to be sleek, intuitive, and visually appealing. It provides a seamless user experience, making it effortless for anyone to navigate and utilize the BMI calculator effortlessly.
💡 Insightful Analysis: The BMI calculator provides a numerical result and interprets it in a user-friendly way. It offers clear interpretations and actionable information, helping individuals understand their BMI and make informed decisions about their health and wellness.
I will appreciate any feedback from the community on what could be done to improve this BMI calculator, as well as your thoughts about the responsiveness of the design.
I learnt so much when building this. I got to learn about the following:
IntersectioObserverAPIinputeventchangeevent- How to make your radio button styles.
Thank you 🙏🏽
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stephen Ikuomola's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord