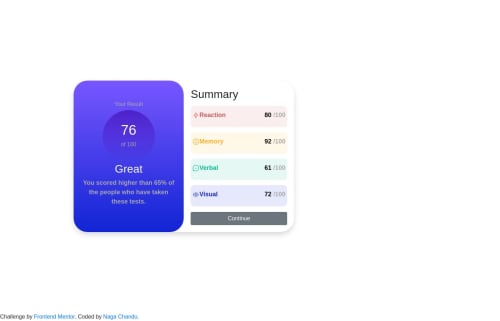
Responsive landing page using html,css and bootstrap

Please log in to post a comment
Log in with GitHubCommunity feedback
- @Kamlesh0007
To properly center the component in the page, you should use Flexbox or Grid layout. You can read more about centering in CSS here 📙. For this demonstration we use css grid to center the component body { min-height: 100vh; display: grid; place-items: center;
margin: 0;} I hope you find it helpful ! 😄
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord