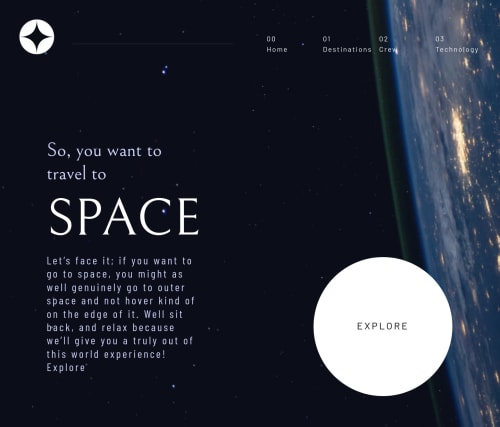
Responsive Landing Page, Using React & Bootstrap

Solution retrospective
Thanks to F.E.M. for putting up the site and setting up these free challenges. Feed back is welcome on any parts, but in particular I'm looking for anything, that would be more likely done in a working environment, if this had been done to work with a team of developers what kind of change would have been made?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @zineb-Bou
Hi there, congratulation on completing this challenge, taking a quick look at your solution I think there are a couple of things that need some improvement
- On some pages, there is a horizontal scroll bar, setting an explicit width to any container or element may cause this problem. try to fix that.
- The background images are a bit more zoomed out.
- On the Destination page (desktop version), on the planets navigator, options are overlayed on top of each other.
- Try to use the right Html semantic elements, for instance in navigators, instead of using
<h5>inside a<div>,<ul>is more adequate for that. - Headings in HTML
[<h1> ..... <h6>]are used to construct a table of contents for a document, so avoid using heading elements to resize text. Instead, use the CSSfont-sizeproperty.
Happy coding
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord