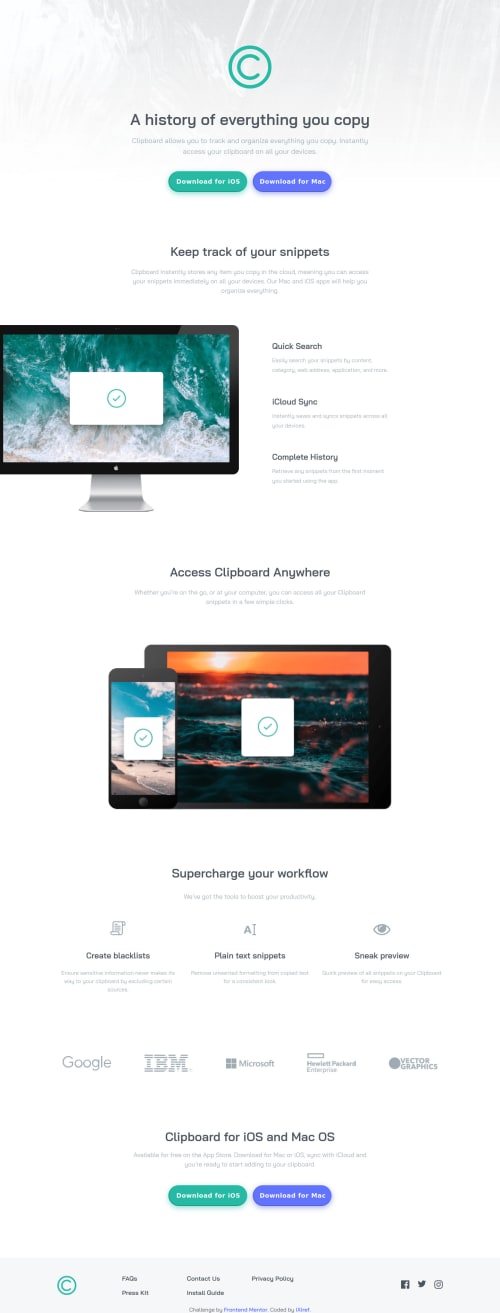
Submitted over 3 years agoA solution to the Clipboard landing page challenge
Responsive landing page using sass and bem
bem, sass/scss
@FelixCriollo

Solution retrospective
With this challenge practice my thinking in the moment to build layouts. I'm well with the result. But i thinking what the naming of my classes in my html elements should improve, i don't know how and so how can i improve the structure of my html?
Any advice for improve is wellcome 🚀 🚀 🚀
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Felix Criollo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord