Submitted almost 3 years agoA solution to the Manage landing page challenge
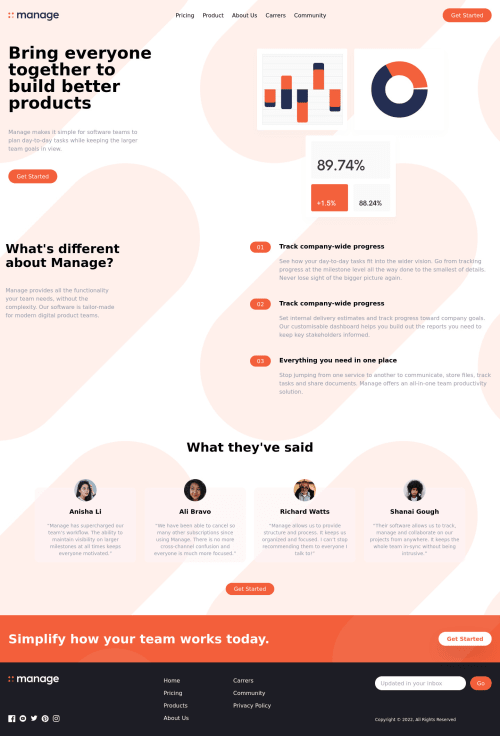
Responsive landing page using tailwind css and swiper js
tailwind-css
@yonhung

Solution retrospective
In the testimonials section, I use swiper.js to achieve the sliding effect. Initially I tried vanilla js to achieve that. But the effect is not perfect, especially on mobile. What's your opinion about the best practice of sliding effect?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yonhung's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord