visualdennis• 8,255
@visualdenniss
Posted
Hey there,
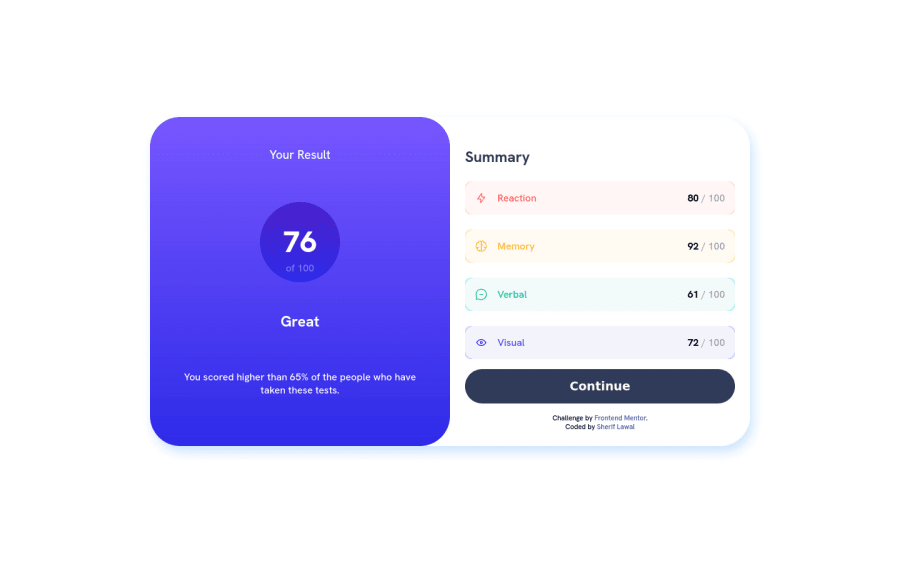
great work. It looks like there are some issues with border-radius as on the edges, a different border part is visible in darker value. One way to fix that is
- Remove border-radius: 0.9rem; from .reaction-beauty,
- instead add: overflow: hidden; to the .reaction (the container/parent of that element)
Hope you find this feedback helpful!
0
Sherif Lawal Itunu• 220
@lawal2000
Posted
@visualdenniss no, I did that intentionally. That was how it was in the pics
0