Responsive Layout Done With Vite + React

Solution retrospective
It was really interesting to make my own "summary" instead of using the classic HTML
<details>
<summary>Title</summary>
<p>Content</p>
</details>
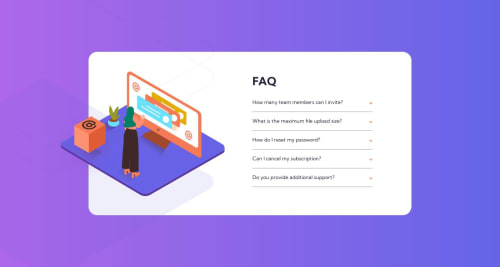
I guess it was difficult to work with those imagens on top of another, and the BG ended up overflowing the Card component. The only way I think of making the BG work as expected, is to make another app, without using the Card component as a displayer to other components. Any ideas?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @brunomoleta
Hey Koliak, I'm testing your app in the mobile width, and the illustration can't be seen. You may correct it with a
margin-block: 8remor so.About your questions, I believe that in a "real life" project, perhaps those two top "rings" should be given to the developer in the same
svgof the desktop image, as... they only appear along with it. I wouldn't worry about that.I see that you saw it as a valuable idea not to use the
detailstag. I would stick to the native tag, as thediv's you used carries no semantic value.However, you can compensate the semantical gap with region: role. Check it out, as you may find a good use for it.
You will probably need some
ARIAas they, according to MDN:ARIA roles provide semantic meaning to content, allowing screen readers and other tools to present and support interaction with an object in a way that is consistent with user expectations of that type of object. ARIA role is to describe elements that don't natively exist in HTML or exist but don't yet have full browser support.I would also consider making the accordion open only one question at a time, as the way it is set, the illustration slides downward, and it's perhaps not the best user experience. It was not a requirement of the challenge, but it is a nice feature.
Keep the hustle :)
Best regards from Brasil 🇧🇷
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord