Responsive layout using grid and flexbox

Solution retrospective
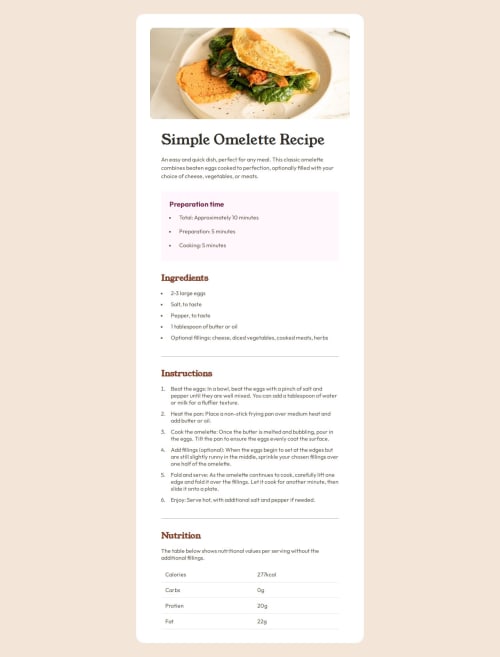
I'm most proud of how I implemented the overall structure and styling of the recipe page. The layout looks clean, responsive, and the use of custom fonts gives the page a polished look and using media queries with mobile first approach
What challenges did you encounter, and how did you overcome them?One challenge was figuring out how to space the content properly, especially when working with flexbox and grid layouts. I wanted to ensure that the text was easy to read and that there was enough space between elements. I overcame this by using consistent padding and grid gaps to create clean spacing between sections. Understanding the behavior of border-collapse and how padding and borders interact was tricky too, but applying borders at the row level and adding padding directly to cells worked out well.
What specific areas of your project would you like help with?Borders and gaps: I'm curious about how I handled the table borders and spacing between rows in the nutritional box. Is there a better way to manage borders when collapsing them and still maintaining some separation between rows? and also I wanted to know more about media queries
Please log in to post a comment
Log in with GitHubCommunity feedback
- @beowulf1958
Great job on this challenge. Overall it looks great. It is responsive, and the borders and spacing make this page very readable.
That said, you have some problems in the code. You have used the heading tags incorrectly. Heading tags, h1 - h6, are meant to structure the content, not style an element. So, main topic is h1, a sub-topic is h2, and a detail of a subtopic is h3. Anytime you use an h4 or h5, you have probably gone astray. This article can help. The heading tags go in order; an h5 should never immediately follow an h1 (the sentence under the h1 is a <p> not an <h5>). Note that
<h4>Preparation time</h1>has different opening and closing tags!Also, avoid zombie styles: classes without styles in the css
<span class = "High">Total:</span>or styles that have no effect.recipe-main-box{ padding: 0; }does nothing, because .recipe-main-box inherits padding: 0 from*{ box-sizing: border-box; padding: 0; margin: 0; }Lastly, as @espringer21 mentioned, the markers on the lists are colored. You can color the list markers with the ::marker pseudo-element.
.prep-time-box ::marker { color: var(--rose-800)}; .ingredients-box ::marker, .instructions-box ::marker { color: var(--brown-800)};You can find more information about ::marker here. Also, the instructions should be bold
<li> <b>Beat the eggs:</b> In a bowl, beat the eggs with a pinch of salt and pepper until they are well mixed. You can add a tablespoon of water or milk for a fluffier texture. </li>Hope this helps. And keep on coding!
Marked as helpful - @espringer21
Great Job!! just some minor differences like bolded words and numbers, the markers on the ul and ol color and numbers may be changed to brown.
Media queries allow you to apply CSS styles depending on a device's media type (such as print vs. screen) or other features or characteristics such as screen resolution or orientation, aspect ratio, browser viewport width or height, user preferences such as preferring reduced motion, data usage, or transparency. With looking at your code you handle media queries correctly.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord