Submitted almost 5 years agoA solution to the Loopstudios landing page challenge
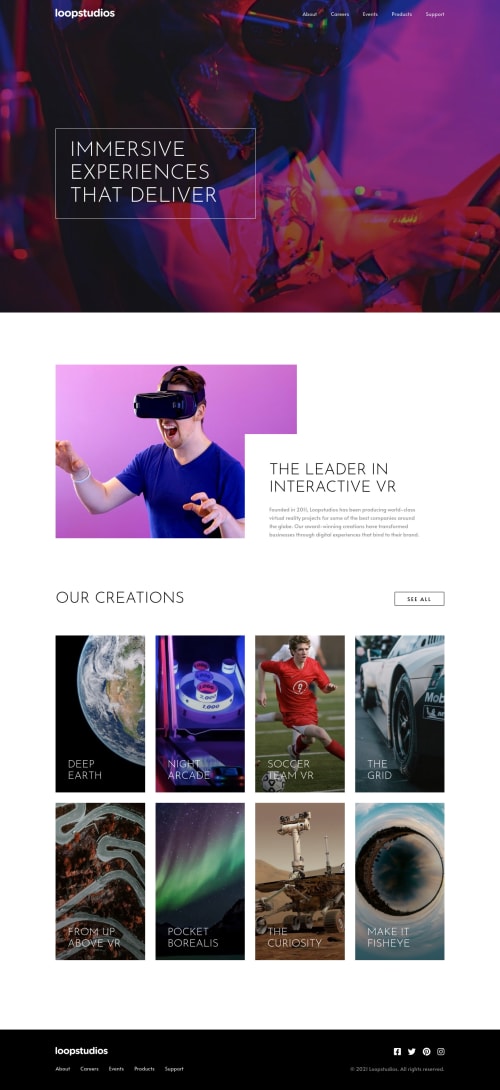
Responsive Loopstudios landing page using Flex & Grid
@indraAK

Solution retrospective
Any feedback is welcomed 👋!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Indra Adi Kusuma's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord