Submitted almost 4 years agoA solution to the Blogr landing page challenge
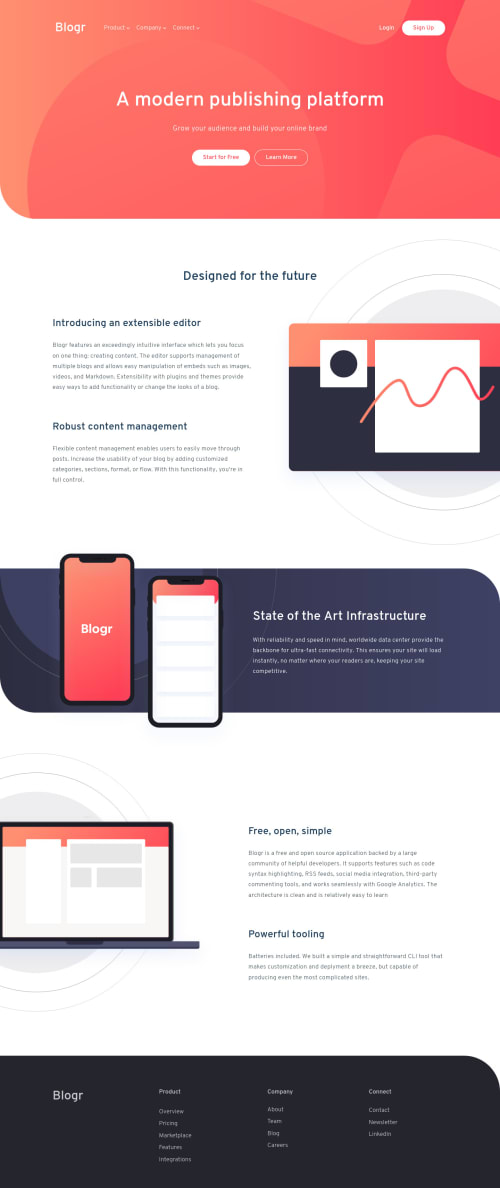
Responsive mobile first landing page Vue.js
@AndreanaPerla

Solution retrospective
Since I recently started studying it, I wanted to test myself (LOL) by building the landing page with Vue.js. The result can certainly be better, especially in defining the methods. Any advice is welcome :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Andy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord