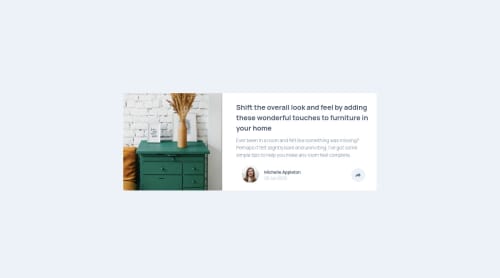
responsive mobile first WD - all vanilla

Solution retrospective
Don't know how to change the SVG on the share-icon...help! Any feedback is appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aropsta
The way I did it was to toggle on/off a class which changes the fill colour of my svg element, and the background of its container. This is the main code for it. The rest can be found at https://github.com/aropsta/article-preview-component-master
To get an svg xml text you can just open it in notepad HTML
<div class="contain"> <svg xmlns="http://www.w3.org/2000/svg" width="15" height="13"> <path class="share" fill="#6E8098" d="M15 6.495L8.766.014V3.88H7.441C3.33 3.88 0 7.039 0 10.936v2.049l.589-.612C2.59 10.294 5.422 9.11 8.39 9.11h.375v3.867L15 6.495z"/></svg> </div>CSS
.toggleChange { fill: white; background-color: var(--d-darkBlue); }JS
const svgPath = document.getElementsByTagName('path')[0];const container = document.querySelector(".contain");container.addEventListener('click', toggleStyle);function toggleStyle(){svgPath.classList.toggle("toggleChange");container.classList.toggle("toggleChange");social.classList.toggle('make-visible');}Marked as helpful - @marciaibanez
Hi, how r u?
I dunno if its the best way to do it, but its how I did haha: I copied the svg path to the html, inside the button tag, then in my css file I used this: path { fill: anycolor}. To style the circle, u can use a background color, hope this comment help and sorry for my bad english haha. U did a great job!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord