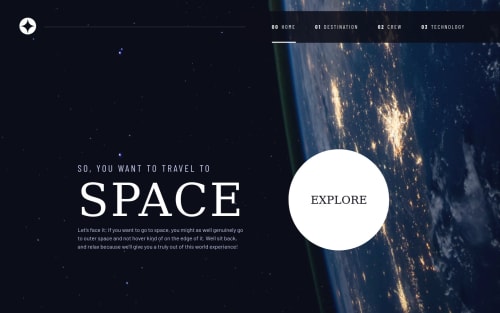
Responsive Multi-page Website using CSS-Grid, JQuery, utility classes

Solution retrospective
Ok so far I have two issues with this page that I still can't figure out. I'm still a newbie so I'd greatly appreciate if anyone has any suggestions/explanations for the following:
- The background on the destination page moves around when one switches between 'moon' and 'mars', 'europa' and 'titan'.
- Dev tools is giving me an error --Uncaught TypeError: Cannot read properties of null (reading 'querySelectorAll') at index.js:18 -- can't quite understand what it means.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @hidayahmsabah
Hi Aperlae,
Good job overall on the whole site! This is just some preliminary debug I did from looking at your code snippets which you can correct me if you've done that but the issue still persists.
-
I notice the bg inconsistency happens when you're in tablet/mobile view so my guess it's because the page itself is inconsistent in terms of height due to scroll function. You can try specifying a height for that particular page, maybe make it consistent across all pages that it be at 100vh, or the other one, which I'm not sure would work, is specifying background-size: cover.
-
On the index.html page you have no elements that can be query selected using '[role="tablist"] so it returns a null. That's why dev tools flagged that as an error because in line 18 of your index.js, you were referring to those elements which are null. Can simply add a conditional before that specific line to remove it the error.
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord