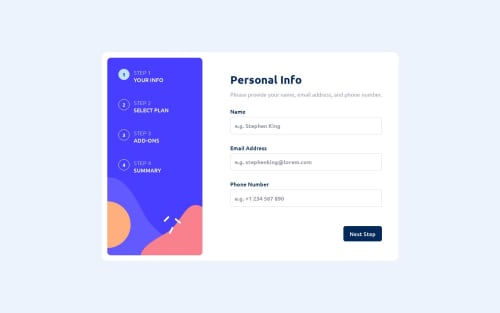
Responsive Multi-step form using ReactJS, contextAPI, CSS Modules

Solution retrospective
Hi everyone! This is my first advanced challenge solution for a multi-step form. It took me 2 days to finish this project, and it was quite a tough challenge, especially since creating a multi-step form is new to me. I decided to challenge myself and try to complete it. Since I'm relatively new to React and wanted to gain a deep understanding of the library, I chose not to use any external libraries like Redux for state management, Formik or react-hook-form for form validations, or Tailwind for styling. Instead, I used React Context API, a custom hook for form validation, and CSS modules for styling. Although setting up these tools took more time compared to using libraries, I believe it was worth it because I gained a deeper understanding of React itself.
During the challenge, I encountered a problem and found a solution:
Problem: I didn't know how to create a continuous form that retains its data after rendering another component.
My Solution:
I eliminated the use of the <form> element and instead used the values of <input> fields, storing them in a context. So when I need to actually submit the form, I will create a hidden <form> element with <input> fields in the summary section, passing the context data to those inputs.
Here's my process:
I planned to make this a multi-page app, but I thought it would be overkill for this project. Instead, I created a component for each step and rendered them accordingly.
For form validations, I created a custom hook called useInput() that provides a way to validate inputs.
To manage the form states, I created a single context called form-step-context with a separated provider FormStepProvider for form data where I can handle all the operations related to form input.
That's basically it. I would appreciate your feedback to help me improve my coding skills. What are the best practices when creating a multi-step form? Is it okay to put all the states in a single context? I look forward to your responses. Thank you, and happy coding! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Roy Victor Gagarin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord