Responsive Multi-Step Form. [Vite, React, CSS]

Solution retrospective
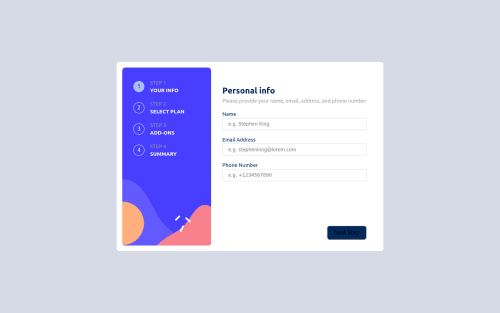
Hello, Frontend Mentor community. This is my solution for the Multi Step Form.
- Feel free to leave any feedback and help me to improve my solution
- I had a lots of fun building this challenge, it was my first time using vite as a complier.
- I started with basic css variables to form a design system, and relied on react's context, provider architecture to handle state.
- Layout was built responsive via mobile first workflow approach.
I just joined community, and was happy to try something a bit more complex. I struggled with some responsive mobile vs desktop organization, and needed to add a javascript hook to handle conditional component rendering. I would appreciate any feedback or if you would do this through another approach!
I also launched this via github pages which was a little difficult to figure out. Currently on every commit push, the build gets compiled to a the gh-pages branch which then calls github pages standard deploy from branch workflow, which is 2 deployments on every commit. Let me know if you would do this in another way!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dion's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord