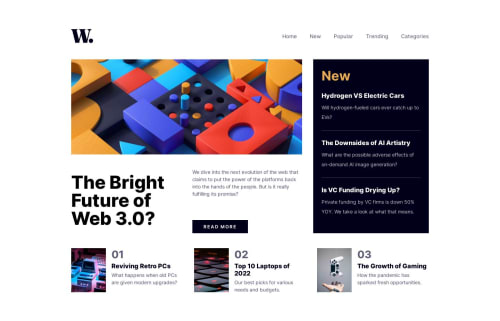
Responsive News Homepage with hamburger menu using Vanilla CSS and JS

Solution retrospective
Hi everyone, I would like to share my experience while doing this project.
-
I wanted to try this project as this was on the Wall of Fame.
-
I also tried to make it more accessible and used BEM naming convention.
-
I wasted hours to create a feature, later realizing that there's no scenario where that feature would be useful.
-
I also tried to use
background-imageinstead ofimgelements for Home page photos, learnt how to change adivsize based on the background image, but later found out that this is not good for accessibility. So had to remove it. -
The hamburger menu was a good challenge. Read multiple articles and watched few YouTube videos. But sometimes it's glitching (not sure why).
-
Overall it was a great project.
-
The Lighthouse scores are
88in Performance,92in Accessibility.
Any feedback about this project would be helpful!
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@ttsoares
Greetings. Great work ! You did follow the design to the letter :-)
Just a small issue with the burger menu... Could be my browser, Firefox 116.0.2, though. Anyhow, the behavior I'm referring to is that the menu only do appears if one click the middle bar of the burger icon. If the top or bottom bars are clicked, the menu does not show up !
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord