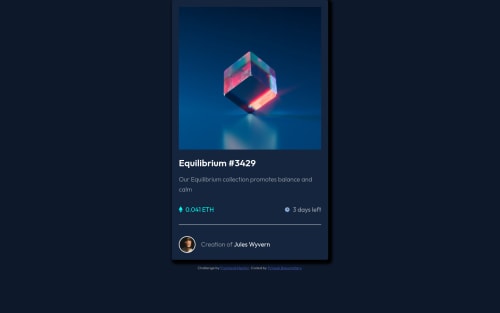
Responsive- NFT Preview Card Component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @astraldev
It seems you forgot to center the card vertically.
Also, the size (width) of the card is kinda static and doesn't change on different screens.
Also, the
ntfimage is supposed to be rounded... The best way to do it is to use adivas a container, set the border radius and set overflow to hidden.e.g
HTML
... <div class="container"> <img src="..." alt="..." /> </div> ...CSS
.container { /*Other styles*/ border: 0 solid transparent; border radius: 1.5rem; overflow: hidden; }
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord