Submitted almost 2 years agoA solution to the Notifications page challenge
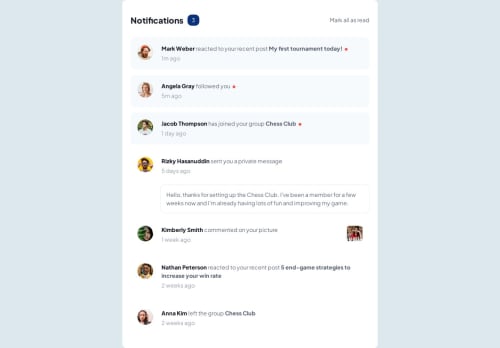
Responsive Notifications Page Using Tailwind CSS & Vanilla Javascript
tailwind-css
@jacksonwhiting

Solution retrospective
I used this as an opportunity to practice loading content via javascript. I created a data object and loaded the content via the data object (as if the data came from an API or database).
My big question is, how can I prevent the empty notifications page from flickering before javascript pulls in the notifications? I'd like to add a template like many sites do and display that until the javascript loads with all the notifications. Any help is much appreciated. Thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jackson Whiting's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord