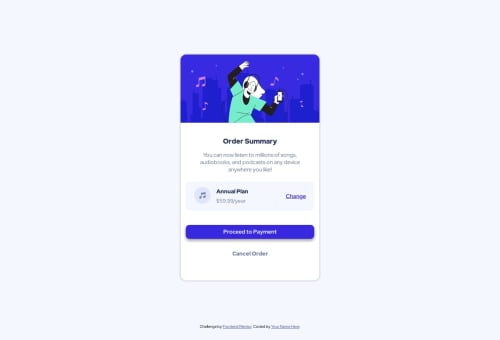
Responsive Order Summary Card con Flexbox

Solution retrospective
Estoy orgulloso de haber logrado un diseño completamente responsive que se adapta bien a diferentes tamaños de pantalla, especialmente móviles. Además, implementé animaciones suaves en los botones para mejorar la experiencia de usuario. La próxima vez, dedicaría más tiempo a mejorar la accesibilidad, como el manejo del foco y etiquetas ARIA.
What challenges did you encounter, and how did you overcome them?El principal reto fue lograr que el diseño se mantuviera consistente en móviles sin que los textos o botones se desbordaran. Para solucionarlo, utilicé media queries específicas y unidades relativas como vw y rem. También tuve que ajustar rutas relativas de imágenes para que cargaran correctamente en Live Server.
What specific areas of your project would you like help with?I would appreciate help to have the styles in a cleaner way and to achieve the same result with fewer steps. Also, any corrections will be welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Leyanis Díaz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord