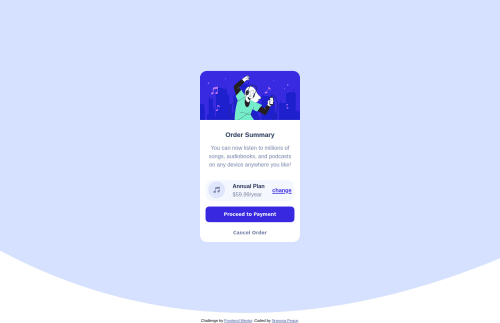
Responsive order summary card using HTML, CSS grid, flexbox, etc.

Solution retrospective
1 Please is there a way I can get the same result using less code?
2 Does the structure of my HTML/CSS code meet conventional standard?
3 What areas do i need to improve
Please log in to post a comment
Log in with GitHubCommunity feedback
- @codemints
This is a good recreation. Very nice. You've got a pretty good grasp of layout and structure. There are a couple things I would change. The first is that you are using 2 buttons and an anchor. In this context, I would simply use all buttons - in a different context I would use all anchors. My reasoning is that you can set a base button style for all 3 buttons, and then style buttons separately for exceptions. The process would be the same for anchors. The second is just semantic issues, like having a main and changing the 'Order Summary' text to maybe an h1, just for this project. In the context of a larger project, I think the h3 is perfect - depending on where this would be on the page. Again, really great job! Feel free to give mine a look: https://codemints.github.io/fm-order-summary-component/
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord