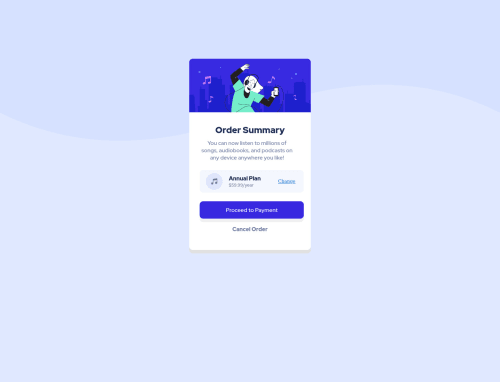
Responsive order summary component

Solution retrospective
Please review, I would be happy to read and make changes
Please log in to post a comment
Log in with GitHubCommunity feedback
- @legion40216
The background image should be place in the background of the body through CSS and not by using the image tag. You can do this by using
background-image:url()property on the body using CSS. Then use flexbox to center themainelement in the middle of the page.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord