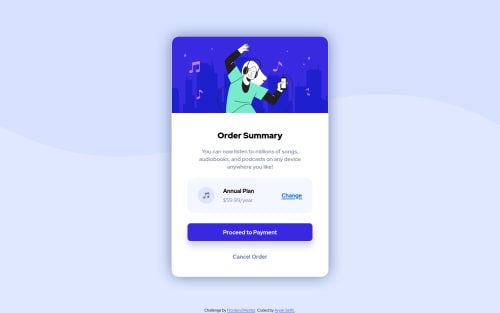
Responsive order summary component (HTML , CSS)

Solution retrospective
Was I able to accurately replicate UI and active states?
Any suggestions for future challenges?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MikevPeeren
Hey @Aryan-ki-codepanti,
Good job.
I have some pointers tho:
- There is a white line that is shown around the image this is because the image does not use the full width.
- Your component is responsive on most devices however on 320px the component is squished together.
- For 375px and 320px the footer text is also overlapping
- Some transitions would be nice for the hover effects.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord