Submitted over 3 years agoA solution to the Order summary component challenge
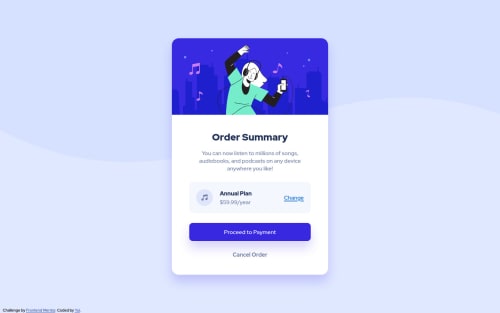
Responsive order summery component using Flexbox
@yterai

Solution retrospective
My main goal for this challenge was to use Flexbox but I feel I didn't make good use of it. So if you find someplace where I could use Flexbox instead of what I am using right now, I'd be happy to hear that! Otherwise, I'd appreciate your feedback/advice :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yui's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord