Responsive page using css flexbox

Solution retrospective
1.Since i dont have a 'designer's eye', i would be really grateful if anybody points out the details i have missed out and the mistakes 2.What should be the average time taken to complete a challenge?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Ribosom
Hey there, I am no designer myself, but regarding your first question:
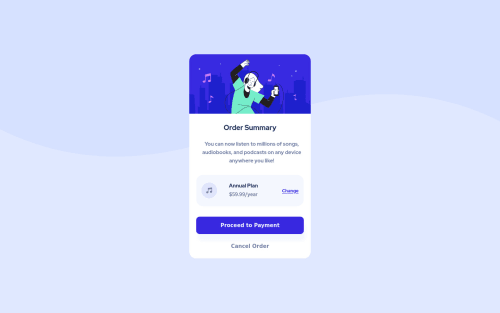
- You forget the shadows of the panel and the "Proceed to Payment" button.
- The underline under the "change" link is slightly higher. (You could use text-underline-offset for that)
- The font size of the buttons is too large.
- The color of the hover effect is off. I think (not sure myself), but for me in the design it looks more like a transparent version of the color primary 2.
Sadly the second question I can't answer, since I am also new here, but I would be also interested in that. However, I am a (backend-)developer and I think you shouldn't stress yourself on coding-challanges in the beginning, try to concentrate on learning as much as possible. You will get faster with time and more experience.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord