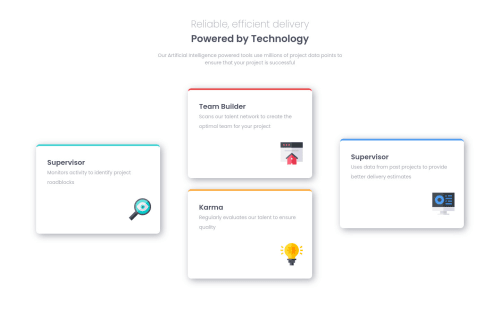
Submitted about 4 years agoA solution to the Four card feature section challenge
Responsive page using css grid
@LahsivK4070

Solution retrospective
I feels like i did a pretty great job. If i am missing somewhere do let me know. Thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vishal Kumar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord