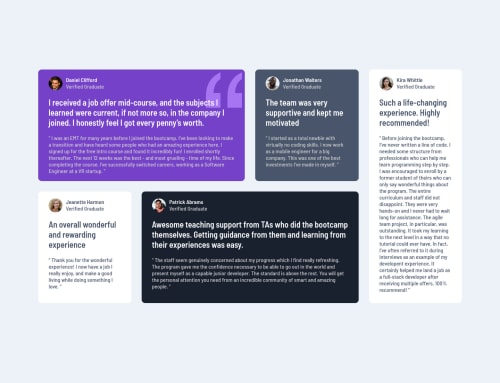
Responsive Page using Sass - with mix of Flexbox and Grid

Solution retrospective
I'm still learning Grid and this was a bit challenging and in the meantime, I learned a lot with this layout.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hi
This looks really good, well done.
Let's talk about html though ☺
It's really important for
- the most appropriate semantic elements to be used
- headings to go in order
That leaves 2 issues with this html structure in tour solution.
-
H4 is a very low heading level to start with on this content. I know in a _real: website this probably wouldn't be the only contents of a page. There would be a header, navigation, footer etc and probably a h1 already, if this was on a real site. Therefore, the headings in this solution would need start at h2; Or maybe h3 (if the testimonials were a
sectionon a longer page they would probably have a h2 above them saying "Testimonials"). I would use h3. -
Should your current h2s be headings? Would they make sense if listed on a contents page? Are they short enough to be a heading? Do they make sense as headings for the content dierectly below them? If the answer is no to any of these questions, they shouldn't be headings. They are just paragraphs with a different style treatment.
I hope this helps you. I've tried to go through the thinking process behind each decision for you.
Frontend developers need to nail this stuff that is all about interpreting design and translating into its component parts ☺
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord